Создание отчетов об ошибках
Тестируйте сайты и создавайте отчеты об ошибках, используя удобные инструменты приложения
Попробовать бесплатно
Инструменты
Мы собрали все необходимые инструменты для тестирования сайтов в одном приложении
Запись видео
Добавляйте видео-отчеты об ошибках в один клик
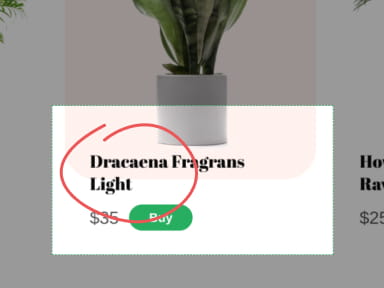
Создание скриншотов
Делайте скриншоты и добавляйте в них пометки в виде стрелок или рисунков
Наложение макетов
Сравнивайте макеты с итоговой версткой до результата Pixel Perfect простым наложением полупрозрачных слоев
Инспектор элементов
Просматривайте параметры и стили любого элемента страницы
Dev tools
Используйте знакомый инструмент для проверки DOM, просмотра сетевого журнала и консоли
Разрешения экранов
Тестируйте сайты на всех возможных разрешениях экранов
Временные почты
Используйте для тестирования: регистрации, входа и других возможностей, требующих почту
Создание отчетов
Создавайте отчеты об ошибках не отрываясь от тестирования
Доски отчетов
Автоматическая группировка отчетов по каждой странице отдельно
Веб-версия для отчетов
Делитесь ссылкой на веб-версию отчета об ошибках с разработчиками без установки приложения
в разработке Автоматические проверки
Орфографии, валидация верстки, SEO и генерация репортов в один клик
в разработке Разные браузеры
Кросс-браузерное тестирование во всех популярных браузерах
Работает с вашими инструментами
Jira Cloud
Trello
Настройте интеграцию за 30 секунд, и отчеты об ошибках будут автоматически отправляться в ваш баг-трекер с подробным описанием и скриншотами. Отчеты автоматически обновляются и удаляются при изменении их в Reporter
Figma
Добавляйте фреймы из Figma для инструмента наложения макетов, чтобы сравнивать макеты с версткой
Тестирование и создание отчетов
Процесс просмотра и тестирования страниц проекта объединен с функционалом создания отчетов с найденными ошибками
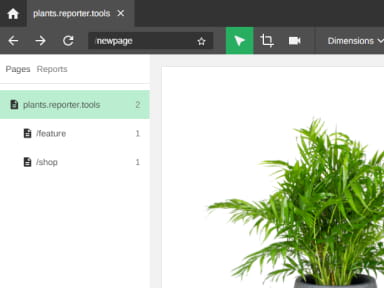
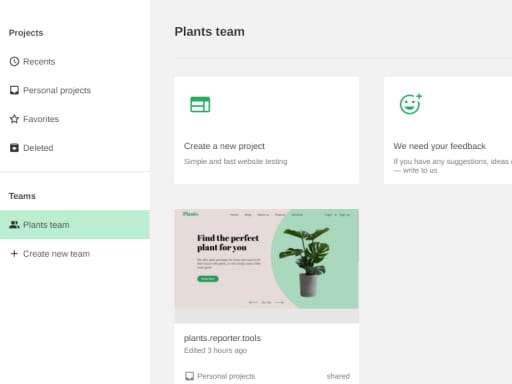
Добавление и просмотр страниц проекта
Легкое добавление новых страниц для тестирования в приложение. Просмотр добавленных страниц осуществляется в удобном навигационном меню

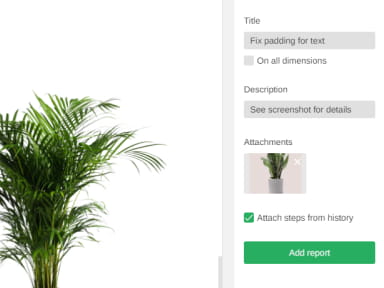
Добавление новых ошибок в отдельные отчеты
Используя внутренние инструменты приложения можно добавить найденные ошибки в отчеты, которые имеют свои рабочие статусы
Figma
Добавляйте фреймы из Figma для инструмента наложения макетов, чтобы сравнивать макеты с версткой

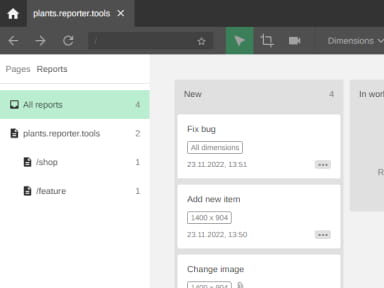
Типы отчетов
Каждый отчет может содержать множество скриншотов и видео, а также историю последних действий пользователя на страницах проекта
Jira Cloud
Trello
Настройте интеграцию за 30 секунд, и отчеты об ошибках будут автоматически отправляться в ваш баг-трекер с подробным описанием и скриншотами. Отчеты автоматически обновляются и удаляются при изменении их в Reporter

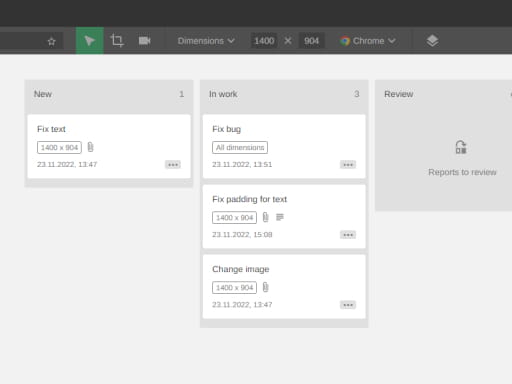
Доски отчетов
Созданные отчеты группируются по доскам, что позволяется посмотреть все отчеты проекта сразу или отдельно по конкретным страницам

Работа с отчетами об ошибках
Создавайте отчеты об ошибках, а внутренняя система распределения автоматически разложит отчеты по доскам с удобной фильтрацией по проектам или по каждой странице

Удобное взаимодействие с командой
Приложение позволяет разработчикам просматривать отчеты об ошибках и отправлять их на повторную проверку после исправления в один клик

Загрузка приложения
Приложение для тестирования сайтов поддерживается на всех доступных десктоп-платформах — Windows, macOS, Linux

